Hello and welcome to a new article about my journey in learning and mastering React Native. It has been a while since I published any articles because I have been focused on learning, practicing, and working on new projects. This time, I have made significant progress compared to previous years.
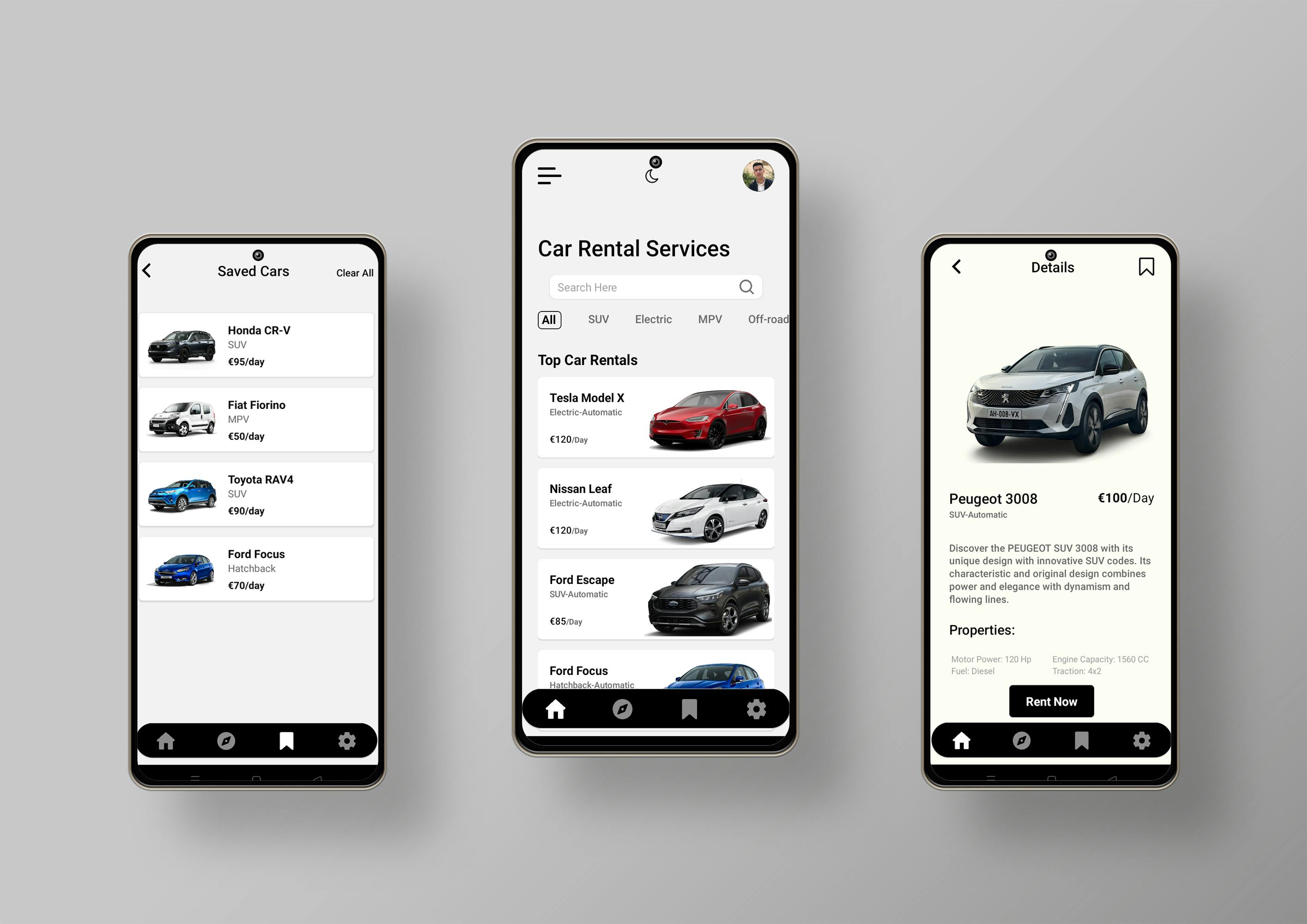
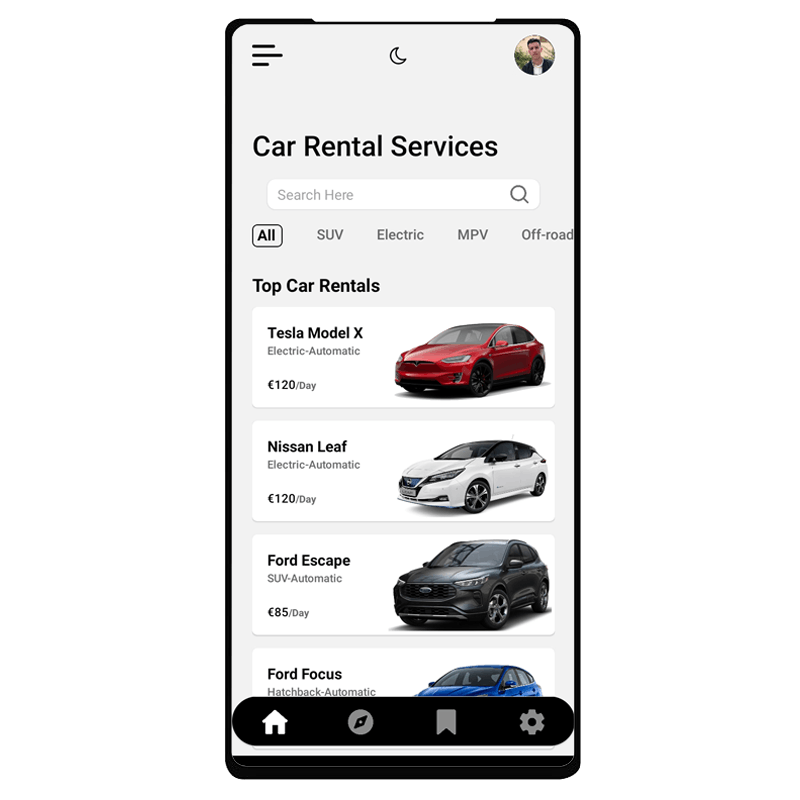
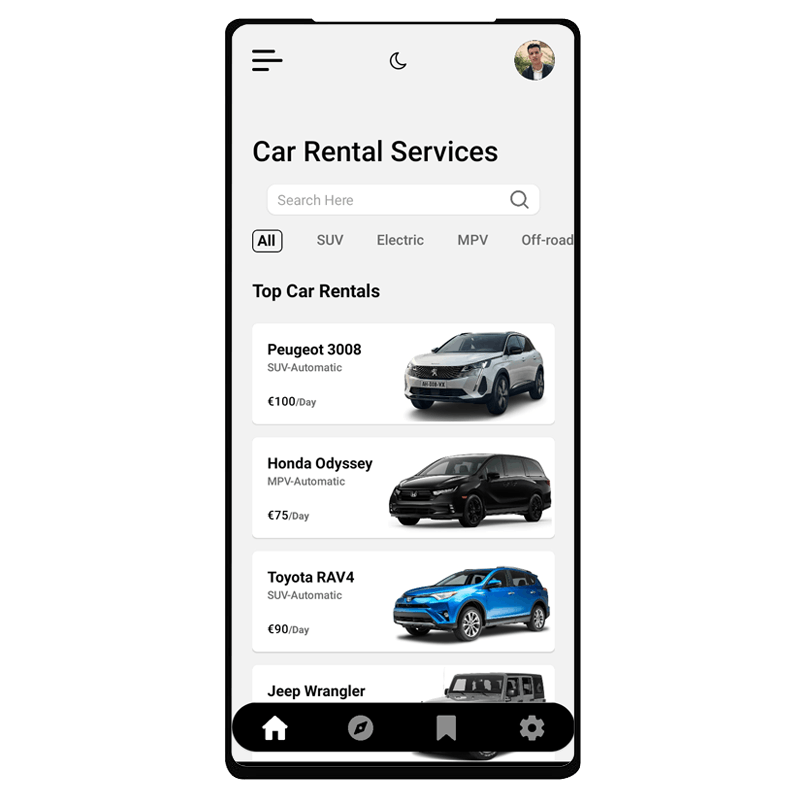
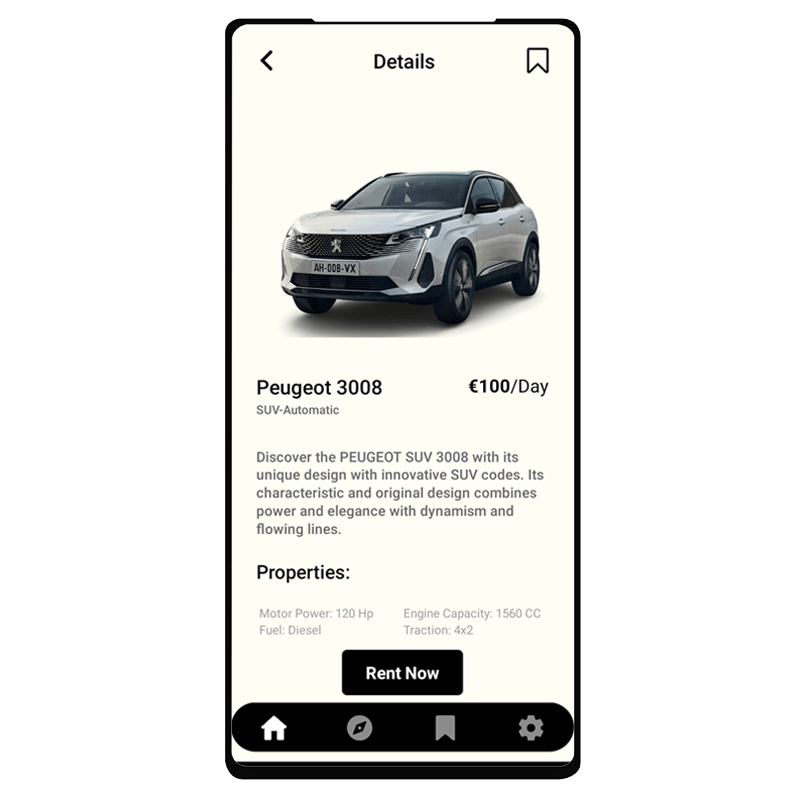
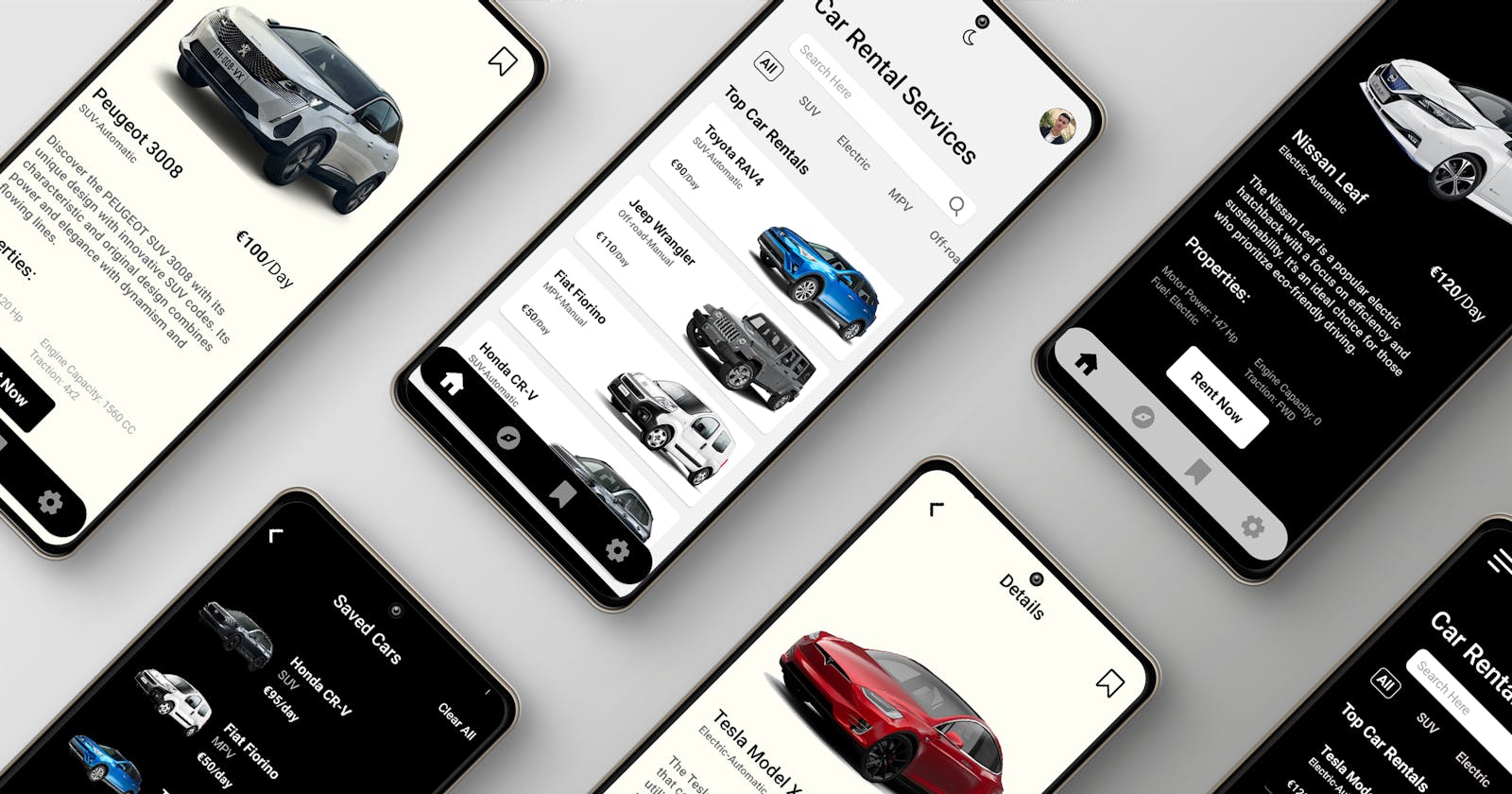
Recently, I worked on a new application that I built myself about 90%, with the remaining 10% based on following a tutorial from a fellow developer on YouTube. The application is a car rental app consisting of five screens and an app.js file containing navigation and several components.
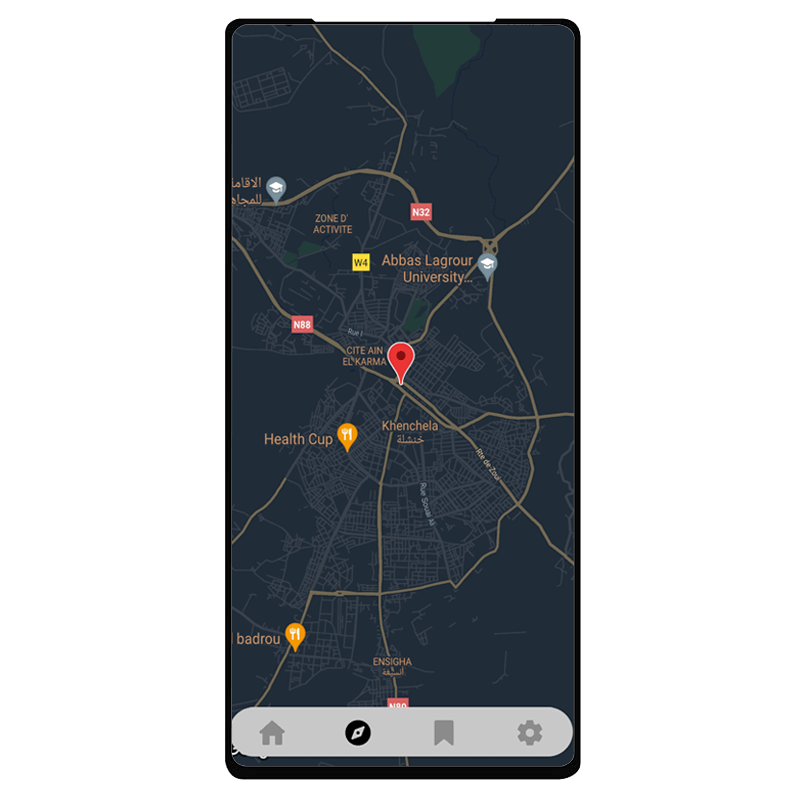
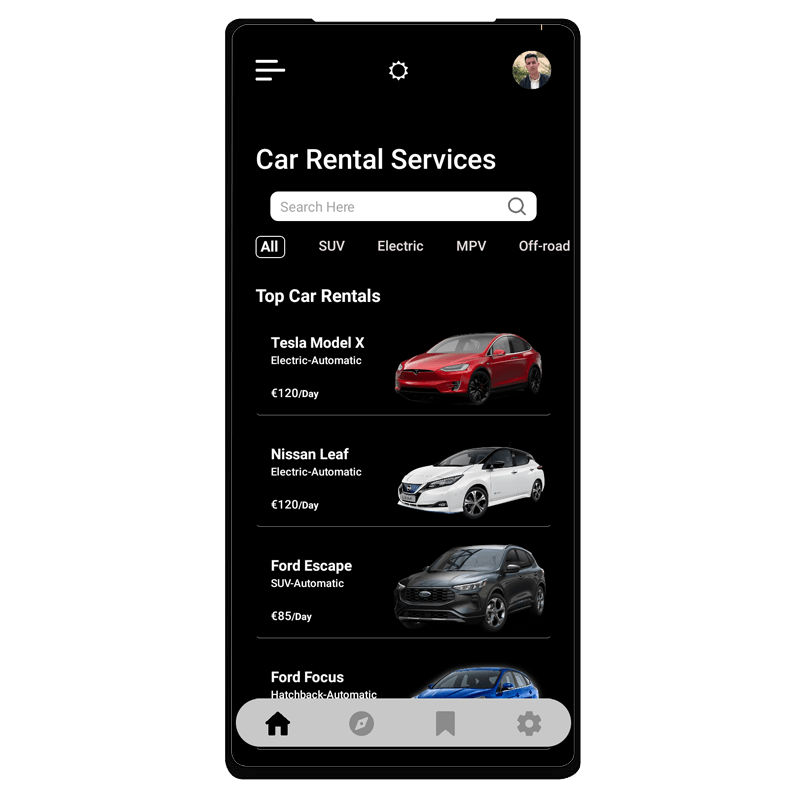
I added a dark mode and a light mode to the entire application. I also implemented a model for the menu and utilized Google Maps, incorporating logic for saving the customer's favorite cars. Additionally, I worked on categorizing car types, so that when a customer selects a specific type, the corresponding cars are displayed without reloading the home screen.
The application took approximately three days to complete. To avoid forgetting, I used context for data transfer and state reception. I take pride in what I have achieved and hope to continue progressing or even improving further. My goal is to secure a position as a React Native developer in the near future.
Now, on to the next challenge!
check out the app on Github!